
6 consejos para lograr un diseño web intuitivo
Escrito por: Diligent Team
En apenas 20 años, Internet ha pasado a ser algo casi futurista a estar permanentemente en nuestros bolsillos. La evolución ha sido rapidísima en todos los sentidos y nada tienen que ver las páginas de principios de los 2000 con las de hoy. Hoy el usuario sabe mucho más que el de entonces y se pueden hacer más cosas sin necesidad de que el usuario se pierda, pero eso no quiere decir que cualquier cosa valga. Por eso hoy os quiero hablar del diseño web intuitivo.
¿Qué es el diseño web intuitivo? Básicamente lo podemos definir que es el diseño que permite que un usuario no tenga que pensar al usar tu web. Es algo importante, porque como hemos dicho en muchas ocasiones la oferta en la red es tan enorme que el usuario no tiene piedad al cerrar una página en pocos segundos y buscar una mejor alternativa. Por eso, si una persona aterriza en tu web a través de Google o a través de un enlace de redes sociales debe saber al momento sobre qué es tu web y tener una rápida idea de cómo moverse o ya te puedes ir despidiendo de él.
Según un estudio de Nielsen en 2011 indicaba que los usuarios dan a las páginas entre 10 y 20 segundos, hoy en día en pleno 2018 el tiempo es bastante menos. Hay formas de evitarlo, pero para lograrlo debes tener una idea clara de qué es lo que busca tu posible visitante.

Pero tranquilo, si quieres lograr un diseño intuitivo tienes que seguir estos consejos publicados por Noupe y que me parecen muy acertados:
6 tips para alcanzar un diseño web intuitivo
Da lo que prometes, se honesto
Debe haber una estrecha relación entre lo que anuncies y lo que muestras en la web, se transparente. Eso si, intenta sacar el mejor partido a lo que tienes.
Puede ser muy tentador tratar de atraer visitantes usando algunas palabras clave que igual no se ajustan al 100% a lo que luego ofreces, o recurrir a publicaciones en las redes sociales que prometan algo más de lo que luego pueda dar tu web. En la práctica, la sensación que tendrá el usuario al llegar a tu web, es de decepción (over expected) y hará que los usuarios no solo marchen sino que probablemente hablen mal de tu web.
Deja claro de qué va tu página
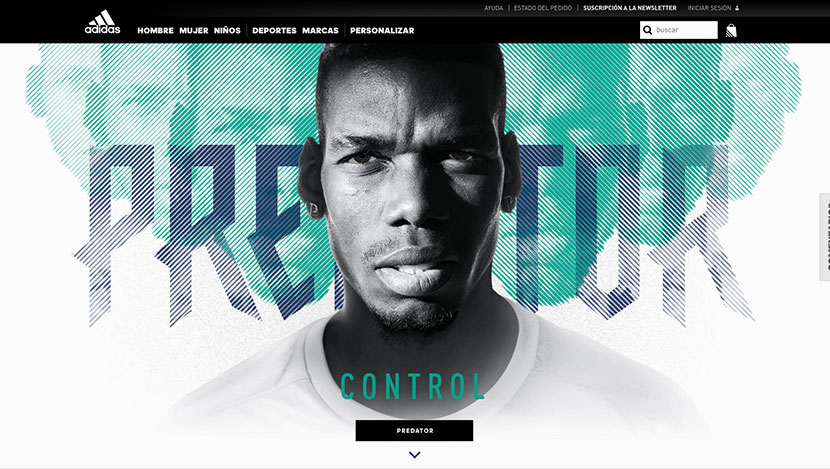
La misión de tu página debe estar en el primer plano cuando un visitante llega a tu web, déjalo claro desde el primer llamado a la acción (call to action), desde el título SEO que los visitantes verán en Google y en el copy de redes sociales. Piensa que una tienda erótica no pondría cafeteras en el escaparate.
Aquí un ejemplo de la tienda online de Adidas. Desde el primer segundo ya ves lo que te venden.

En la navegación sé predecible
Todos queremos generar experiencias únicas a los usuarios, sensaciones que nos diferencien de la competencia y que hagan que vuelvan a nosotros en vez de acudir a la competencia. Pero para lograrlo no es necesario reinventar la rueda.
El usuario ya ha aprendido a usar internet a su conveniencia y navegar en la interfaz de una web (sabe donde está el menú, leer un artículo, como comprar un producto o descargar un documento). Estas funcionalidades suelen tener una ubicación estándar en la mayoría de las web, puedes darle una vuelta, pero no intentes reinventarlas. El objetivo es que el usuario llegue a su meta lo más rápido posible.
No añadas interacciones inncesarias
Muy vinculado al punto anterior, es posible que tengas la posibilidad de incluir algún elemento tecnológico de lo más cool, como un mini-juego que tenga como objetivo convertir al visitante en comprador a través de un juego.
Lo más probable es que no los impresiones y que fracases en el intento. Pero cuidado, no confundas "interacción innecesaria" con "micro-interacción". Esto último puede ser muy útil, como por ejemplo un botón de compra que se vuelve verde al pulsarlo, indicando al usuario que su acción ha tenido éxito.
Ejemplo de micro-interacciones: Predator18

Sé minimalista, la clave del diseño web intuitivo
Cuantos menos elementos tenga tu web más rápido cargará y menos distracciones tendrá el usuario. Además, debes tener en cuenta que el tráfico desde el móvil ya es mayor que el de escritorio, por lo que adaptar tu página ya no es una opción, es una obligación. Y todo lo que se pueda hacer desde la versión de escritorio debe poder hacerse desde el móvil, no obligues a tus clientes a saltar de un dispositivo a otro para completar una acción.
Aquí un ejemplo de tienda online sencilla: Barisieur

No pidas información innecesaria
En los últimos años hemos vivido muchos escándalos relacionados con la privacidad, siendo el de Facebook y Cambridge Analytica solo el último. Los usuarios cada vez recelan más en dar sus datos, y si consideran que estás pidiendo demasiado pueden echarse para atrás. Pide únicamente lo que realmente necesites en cada momento.
Si ofreces una prueba gratuita, no pidas un método de pago; si tu servicio es digital, no pidas una dirección física. Verás que la gente reacciona mucho mejor cuanto menos pidas.
Espero que esta entrada os haya servido para saber un poco más sobre diseño web intuitivo.
¡Hasta la próxima!
Related posts:
Categorías : Diseño Web
Etiquetas: Desarrollo web Diseño diseño de interfaz web Diseño de tienda online en Barcelona Diseño Web
post recientes:
categorías:
- Advertising
- Adwords
- Analítica web
- Big Data
- Blog
- Branding
- Communications
- Copywriting
- Coworking
- Creativity
- CRM
- CRO
- Desarrollo
- Diseño
- Diseño Gráfico
- Diseño Web
- ecommerce
- Email Marketing
- Emprendedores
- Estrategia
- Estrategias de Captación
- Estrategias de Fidelización
- Facebook Ads
- Fotografía
- Fuentes
- Funcionalidad
- Gamificación
- Ilustración
- kit
- Marca Personal
- Marketing de Contenidos
- Marketing de continguts
- Marketing Digital
- Marketing Online
- Marketing Restaurantes
- Mobile
- Negocios
- ninguna
- Online Marketing
- Opinión
- Planificación
- Productividad
- Proyectos
- Recursos
- Reputación online
- SEM
- SEO
- Social Media
- Software
- Tácticas
- Tipografías
- Usabilidad
- Vídeo Marketing
- Youtube
etiquetas:
 En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.
En cualquier explotación de la obra autorizada por la licencia hará reconocer la autoría.







